

File size of a raster imageĪ pixel is an RGB data, which is 8bit each. That’s the amount of different colors each pixel can have. The answer is : 256 x 256 x 256 = 16.78 million colors. So how many is the total color variation that can be generated from the calculation above? In example below, the light orange is a combination of R = 251, G = 176 and B = 59. In R = 255, G = 128, B = 128 makes the red light is fully on, and the green and blue lights are 50% on, so it will produce a pink color. It makes red LED lights turn fully on, while the green and blue lights are off, which will produce a red color. For example a pixel is R = 255, G = 0, B = 0. Value 0 means light off, value 255 means light fully on. Each pixel on the screen consists of 3 lights: R, G, and B. If each color element is 8bit in size, 1 color element can include 256 possibilities or variations. In the colored image, each pixel dot is formed from a combination of 3 basic colors: R (red), G (green), and B (blue). If an image is stored in a certain raster format. Raster file sizeĪs discussed earlier, the size of the raster file will increase along with the growth of the image size. For example in pixel art, to display the impression of retro or old school. If there’s no smoothing, it will appear like the image below.īut sometimes, due to some artistic reason, intentionally designers looked for that square effects. This is not the original image, but Firefox that renders it in such a way.

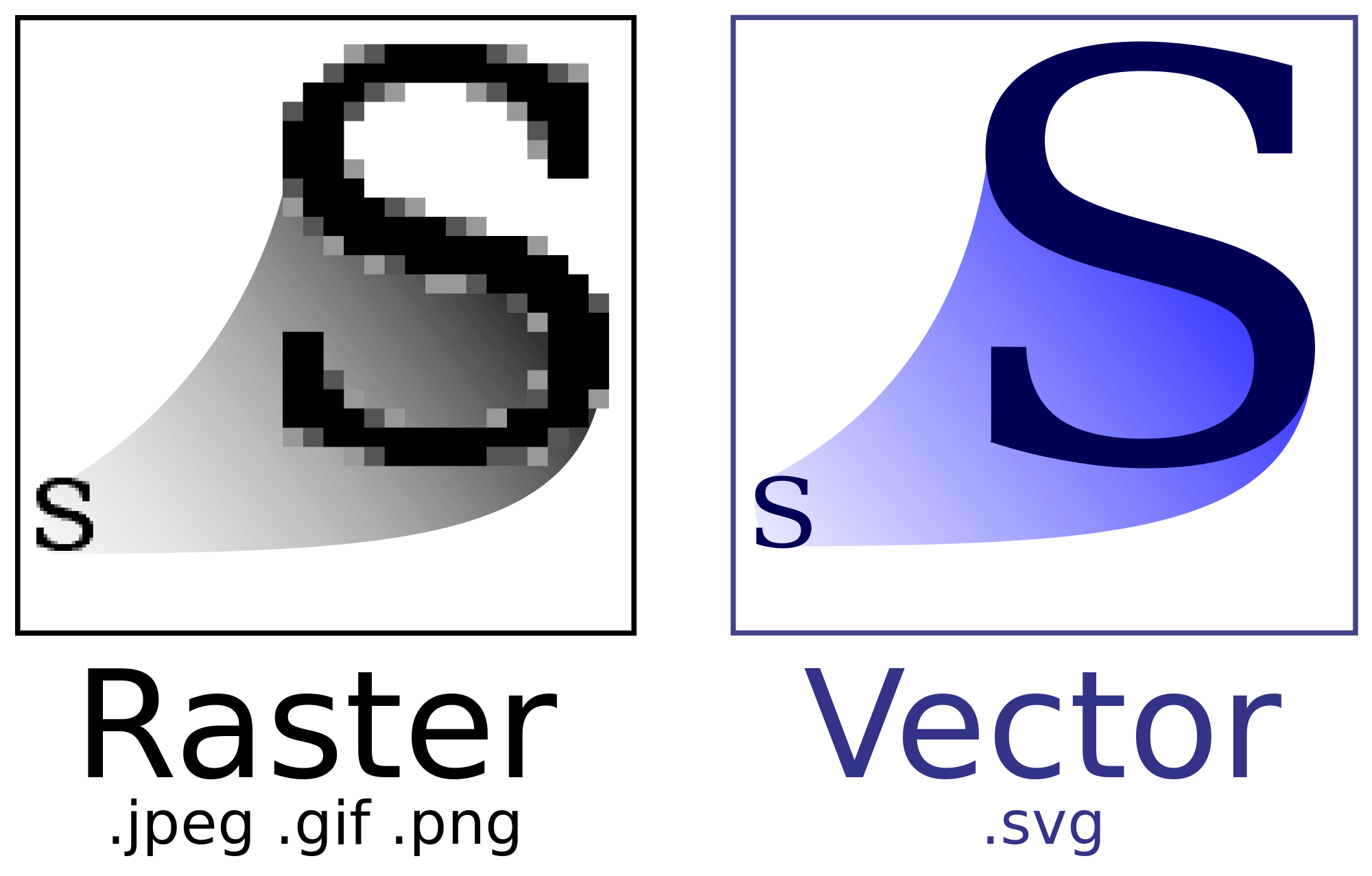
When we zoom it in extremely beyond the original size, there will be a smoothing effect. For example, it is in a web browser like Firefox.
Raster versus vector data software#
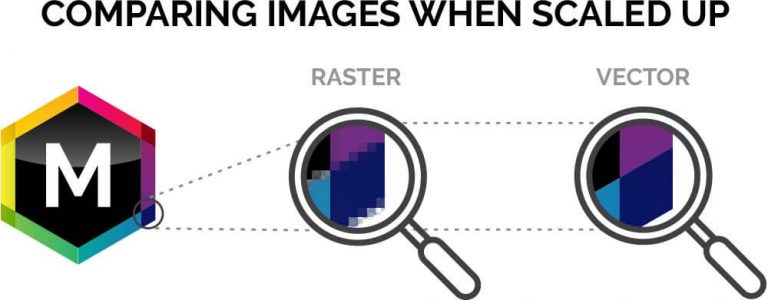
It is because modern software often re-renders the image by applying a smoothing filter, in order to try to maintain its smoothness. Note: When the raster is enlarged, you don’t always have the jaggy square effect like the example above. The most obvious difference is when the image is being enlarged. So from the definition of raster and vector above, we can conclude that raster is suitable for complicated detailed images such as photos or paintings, while vectors are suitable for logos, icons, illustrations, that are arranged from shapes. While in vector, the image is still smooth and sharp. But in the vector image, it will not lose the quality at all. In the raster image, you will see the squares of the pixel. When you zoom in the same size of vector and raster image, it looks different. The difference between raster & vector when zooming So for vector images, if you wish to print it on small business cards, A4 size, or even gigantic size of banner, the images or text will still be sharp & smooth.įor more details see the explanation below. So if you type in Microsoft Word using Arial font, the font size can be changed as you wish without losing quality. Modern fonts on a computer base on vector data. Designers can enlarge images to any size without losing quality because it does not contain data of color per pixel, but data of lines, curves, or shapes.Īnother example of a common vector application is font.

If using a vector, the designer doesn’t have to worry about the image size. Vector format can also create realistic images, but with a set of complex shapes. Image by OpenClipart-Vectors from Pixabay Such as logos, layouts, illustrations, infographics, maps, cartoons, etc. And with these characteristics, vector format is suitable for non-realistic / non-photographic images. For example, a designer who draws a logo can easily change the color of a particular part, change the shape, bend the lines, etc. Geometric forms, shapes, points, curves, can be arranged into complex shapes. If there is a circle next to a triangle, then the data of the second object containing information of coordinates of the center of the circle, as well as diameter, line type, and color. triangle color (solid color or gradation color).color, thickness, type (solid line, dash, or dots) coordinates of each point that forms a triangle.For example, an image of a triangle contains information of triangle object such as: In vector, images are defined in an information data format. So the 18-megapixel image is obviously bigger than 5-megapixel. It makes more data is stored and the file size getting bigger. The bigger the image, the bigger the matrix grid. So the raster image is stored as a matrix.


 0 kommentar(er)
0 kommentar(er)
